
A la hora de instalar nuestro Blog en WordPress y comenzar a trabajar con él nos damos cuenta que la dirección de nuestros posts o páginas suele ser algo parecido a esto:
https://www.asesortecnologico.es/?p=123
https://www.asesortecnologico.es/archivos/123
En algunos sitios web como blog’s o tiendas online puede llegar a ser realmente perjudicial si queremos obtener un buen Posicionamiento SEO el usar este tipo de direcciones. Para los motores de búsqueda, incluso para cualquier usuario que acceda a la web, es mucho más fácil de indexar o recordar si usamos una url amigable del tipo:
https://www.asesortecnologico.es/insertar-codigo-html-css-php-java-en-wordpress/
Vamos a configurar nuestro servidor Apache2 el módulo mod_rewrite y habilitar la traducción url a través del fichero .htaccess
Lo primero que haremos es habilitar el módulo mod_rewrite:
a2enmod rewrite service apache2 restartAhora vamos a modificar el fichero de configuración por defecto de sitios disponibles en Apache2, este fichero se encuentra en la ruta:
/etc/apache2/sites-available/default
Modificamos el parámetro AllowOverride none por AllowOverride All:
<Directory /> Options FollowSymLinks AllowOverride All </Directory> <Directory /home/www/> Options Indexes FollowSymLinks MultiViews AllowOverride All Order allow,deny allow from all </Directory>En caso de que estemos trabajando con VirtualHosts, debemos modificar los ficheros de configuración de cada uno de los sitios que tengamos configurados dentro del directorio sites-available.
De nuevo reiniciamos el servicio Apache2:
service apache2 restartEl siguiente paso es modificar el fichero .htaccess, que debe ubicarse en la raíz de nuestro sitio y en caso de no existir tendremos que crearlo y darle permisos 644. Vamos a introducir en él el siguiente código:
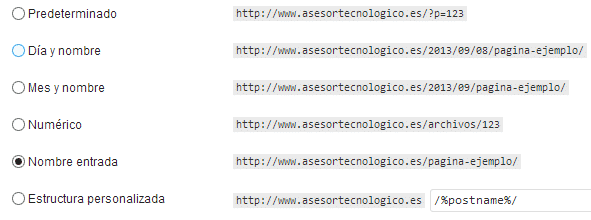
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPressPor último accedemos al panel de control de nuestro sitio en WordPress y vamos a modificar el siguiente parámetro, dentro de Ajustes / Enlaces Permanentes:
Vamos a comprobar si funciona!
Entramos en nuestra web y pinchamos en cualquiera de las páginas o entradas que tenemos creadas, deberíamos obtener algo parecido a esto:
Espero que os haya servido de ayuda, si tenéis cualquier tipo de duda o problema para configurar vuestras urls amigables en WordPress podéis dejar vuestros comentarios.





4 comentarios en «Urls amigables en WordPress, usando Apache2 + mod_rewrite + htaccess»
Hola.
Que pluginns podrian realizar esta funcion?
Hola Ignacio, desconozco si existe algún plugin que cumpla con esta función ya que es algo que gestiona directamente Apache y se realiza del lado del servidor, por lo que difícilmente creo que encuentres un plugin que te sirva.
Hola, por fin alguien que explica bien. Muchas gracias, funcionó al 100%!
Gracias a ti Fernando por tu comentario. Espero que te haya sido útil! 🙂